Before explaining, let me give you the solution first:
img {
display: block;
}
Why does this happen in the first place?
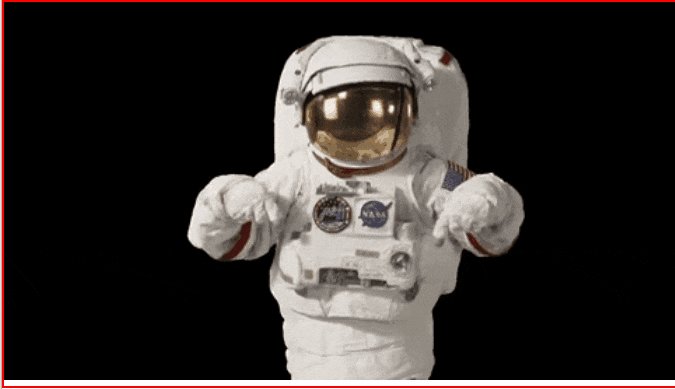
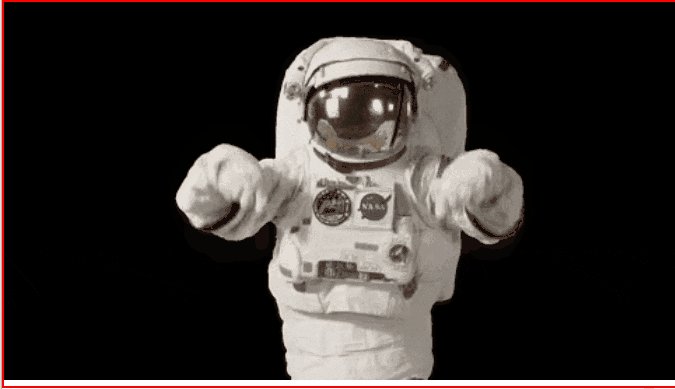
Let's set up an example where I have a <div> container surrounded by a red border and inside it is the image.
<div class="img-container">
<img
src="./image/space-below-spaceman.gif"
atl="spaceman pointing to the extra space below the image"/>
</div>
.img-container {
border: 2px solid red;
}

You will notice that there is around 3px of whitespace below the image even if you have added these basic CSS reset.
html, body {
margin: 0;
padding: 0;
}
Just like how some letters like "f" have a "head" on the top half, the same way, some letters like "g, j, p, q, y" have a "tail" below or "descenders."
Text is an inline element, and HTML also considers <img> an inline element too. The browser automatically adds some space under inline-level elements.
If you are reading this, just like most developers, you probably always use <img> as a block element.
I hope you found this useful.
Feel free to like this article and follow me for more blogs.
You can also follow me on Twitter @brianbud to see more from me. Have a wonderful day!